Web design is an important aspect of building a successful online presence, and mockups and prototypes are key tools that can help designers create better websites. In this article, we’ll explore the importance of mockups in web design, the benefits of web design prototyping, and tips for creating effective mockups and prototypes.

Understanding the Importance of Mockups in Web Design
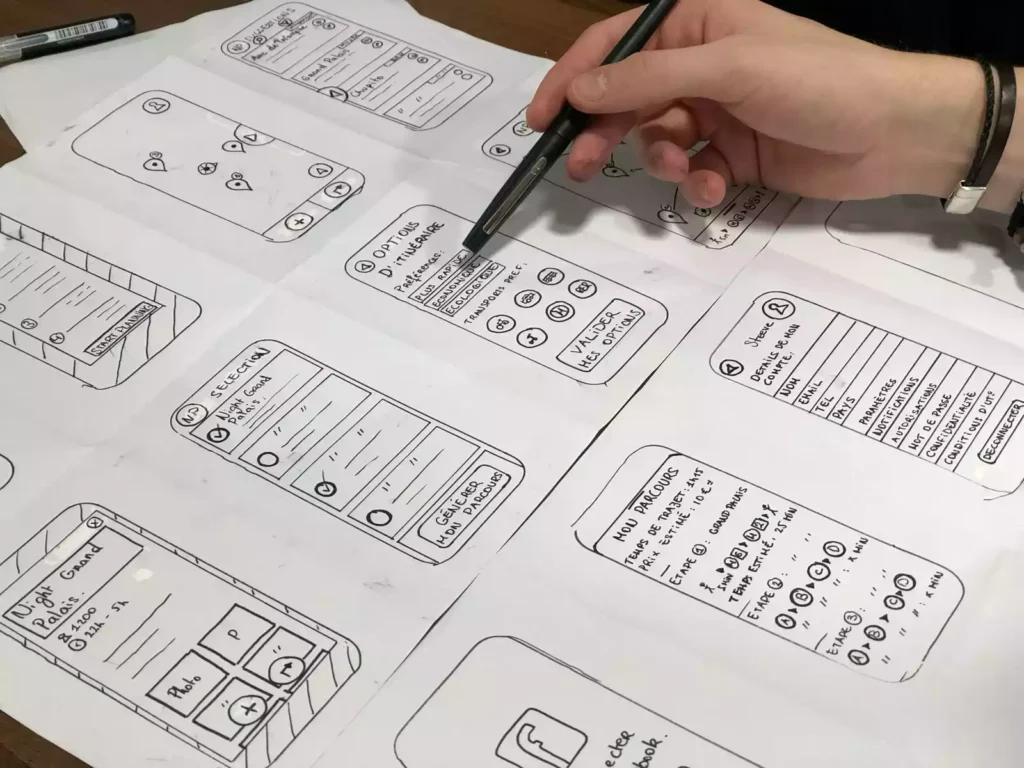
A mockup is a visual representation of a website’s design. It’s typically a static image that shows the layout, color scheme, and content of a website. Mockups are important because they help designers communicate their ideas to clients and stakeholders. They allow designers to explore different design options and make decisions about the look and feel of a website before any coding is done.
Mockups also help ensure that everyone involved in the project has a clear understanding of what the final product will look like. This can help prevent misunderstandings and ensure that the final product meets everyone’s expectations.
The Benefits of Web Design Prototyping
While mockups are important, they only provide a static view of a website’s design. Web design prototyping takes things to the next level by creating an interactive version of the website. A prototype is a working model of a website that allows designers and clients to test out different features and functionality.
Prototyping has many benefits. First, it allows designers to test out different design options and see how they work in practice. This can help identify problems early in the design process and save time and money in the long run.
Prototyping also helps ensure that the final product is user-friendly. By testing out different features and functionality, designers can identify areas that may be confusing or difficult to use. This can help improve the user experience and make the website more effective.

Tips for Creating Effective Mockups and Prototypes
Creating effective mockups and prototypes requires attention to detail and a deep understanding of the project’s goals and audience. Here are some tips for creating effective mockups and prototypes:
Keep it simple. The purpose of a mockup or prototype is to communicate the overall design of the website, not every detail. Keep the design simple and focused on the most important elements.
Use real content. When creating a mockup or prototype, it’s important to use real content whenever possible. This will give a more accurate representation of what the final product will look like.
Test early and often. Testing is important for both mockups and prototypes. Test early in the design process to identify any problems and test often throughout the development process to ensure that the final product is user-friendly.
Use the right tools. There are many tools available for creating mockups and prototypes, from simple sketching tools to more advanced software. Choose the tools that work best for your project and your team.
Conclusion
In conclusion, mockups and prototypes are important tools in the web design process. They help designers communicate their ideas, identify problems early in the design process, and ensure that the final product is user-friendly. By following best practices for creating effective mockups and prototypes, designers can create better websites that meet the needs of their clients and their audience.