Webdesign er et viktig aspekt ved å bygge en vellykket online tilstedeværelse, og modeller og prototyper er nøkkelverktøy som kan hjelpe designere med å lage bedre nettsteder. I denne artikkelen skal vi utforske viktigheten av modeller i webdesign, fordelene med prototyper for webdesign og tips for å lage effektive modeller og prototyper.

Forstå viktigheten av mockups i webdesign
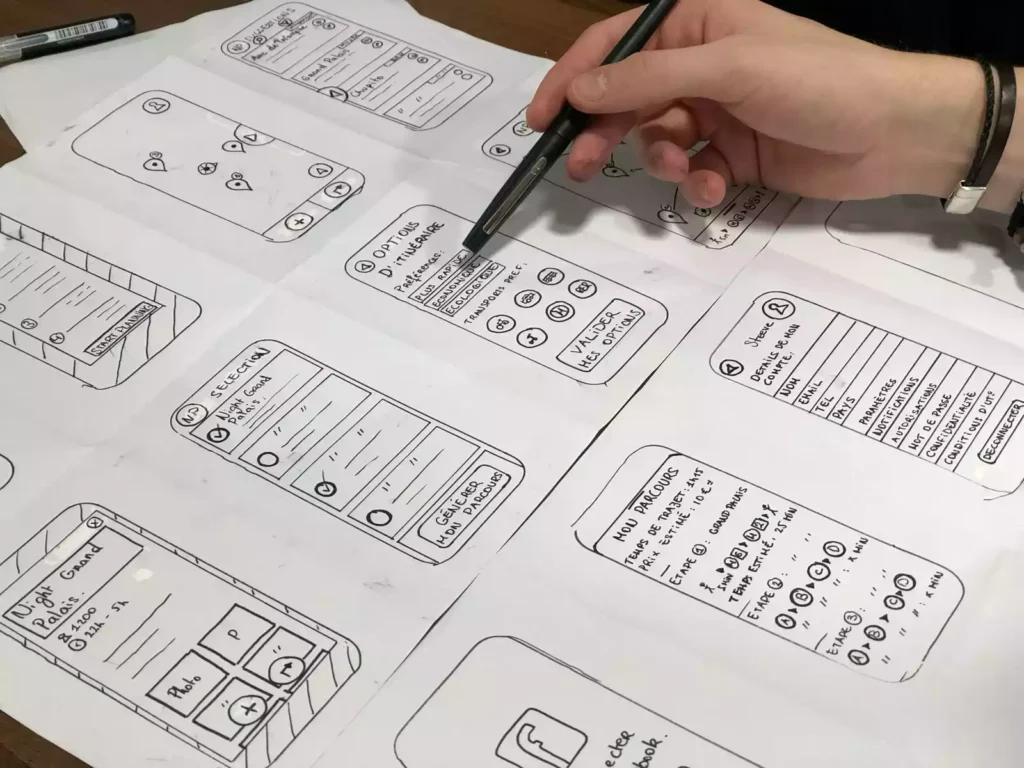
En mockup er en visuell representasjon av et nettsteds design. Det er vanligvis et statisk bilde som viser layout, fargeskjema og innhold på et nettsted. Mockups er viktige fordi de hjelper designere med å kommunisere ideene sine til kunder og interessenter. De lar designere utforske forskjellige designalternativer og ta beslutninger om utseendet og følelsen til et nettsted før noen koding er ferdig.
Mockups bidrar også til at alle som er involvert i prosjektet har en klar forståelse av hvordan sluttproduktet vil se ut. Dette kan bidra til å forhindre misforståelser og sikre at sluttproduktet oppfyller alles forventninger.
Fordelene med webdesignprototyping
Mens mockups er viktige, gir de bare en statisk visning av et nettsteds design. Prototyping av webdesign tar ting til neste nivå ved å lage en interaktiv versjon av nettstedet. En prototype er en arbeidsmodell av et nettsted som lar designere og kunder teste ut ulike funksjoner og funksjonalitet.
Prototyping har mange fordeler. For det første lar det designere teste ut ulike designalternativer og se hvordan de fungerer i praksis. Dette kan bidra til å identifisere problemer tidlig i designprosessen og spare tid og penger i det lange løp.
Prototyping bidrar også til å sikre at sluttproduktet er brukervennlig. Ved å teste ut ulike funksjoner og funksjonalitet, kan designere identifisere områder som kan være forvirrende eller vanskelige å bruke. Dette kan bidra til å forbedre brukeropplevelsen og gjøre nettstedet mer effektivt.

Tips for å lage effektive modeller og prototyper
Å lage effektive mockups og prototyper krever oppmerksomhet på detaljer og en dyp forståelse av prosjektets mål og publikum. Her er noen tips for å lage effektive modeller og prototyper:
Hold det enkelt. Hensikten med en mockup eller prototype er å kommunisere den generelle utformingen av nettstedet, ikke alle detaljer. Hold designet enkelt og fokusert på de viktigste elementene.
Bruk ekte innhold. Når du lager en mockup eller prototype, er det viktig å bruke ekte innhold når det er mulig. Dette vil gi en mer nøyaktig representasjon av hvordan det endelige produktet vil se ut.
Test tidlig og ofte. Testing er viktig for både mockups og prototyper. Test tidlig i designprosessen for å identifisere eventuelle problemer og test ofte gjennom hele utviklingsprosessen for å sikre at sluttproduktet er brukervennlig.
Bruk de riktige verktøyene. Det er mange verktøy tilgjengelig for å lage mockups og prototyper, fra enkle skisseverktøy til mer avansert programvare. Velg verktøyene som fungerer best for prosjektet ditt og teamet ditt.
Konklusjon
Avslutningsvis er mockups og prototyper viktige verktøy i webdesignprosessen. De hjelper designere med å kommunisere ideene sine, identifisere problemer tidlig i designprosessen og sikre at sluttproduktet er brukervennlig. Ved å følge beste fremgangsmåter for å lage effektive modeller og prototyper, kan designere lage bedre nettsteder som oppfyller behovene til kundene og publikummet deres.